ブログを書くときは、なるべく見出しタグを意識して使ってるよ!
見やすくなるしね!
でも、「H2,H3,H4…」って色々な見出しタグがあってどう使いこなせば良いか分からない…。
なにかルールがあるのかな?
本記事はこのような方に向けて書きました。
こんにちは、コンフィー(@ComfyDining)です。
大阪市内がメインのグルメブログ『コンフィーダイニング』を運営しつつ、そこで得たブログ運営のノウハウや知識を当サイト『コンフィーラボ』で発信しています。
本日は、「SEOに強い見出しタグの使い方」について下記の内容を解説します。
- 見出しタグの役割
- SEOに強い見出しタグの使い方(ルール)
- 具体的な見出しタグの書き方
適切な見出しタグを使うと、読者さんとSEO対策にとって良いこと尽くしです。
ぜひ本記事で見出しタグの正しい使い方を身につけて、読者さんが見やすく、そしてSEOに強い記事を作りましょう!
見出しタグの解説とその役割について
まずは基礎的なことからご説明します。
見出しタグ(Hタグ)とは、読者さんとグーグルクローラー(検索エンジン)にそのページの重要な部分を伝えるHTMLタグのことです。
見出しタグはH1〜H6までの6種類があり、数字が小さいほどその記事においての重要度が高くなります。
SEOに強い見出しタグの基本ルール(注意点)
それでは、実際に見出しタグを付ける時に気を付けることをご紹介します。
見出しタグのルールは以下の4つあります。
- H1タグは1記事につき1つ
- Hタグは順番に使う
- 内容を簡潔に
- 見出しはなるべくテキストで
どれも重要ですので、1つずつ深掘りしていきます。
スポンサーリンク
H1タグは1記事につき1つ
まず1つ目は、「H1タグは1記事につき1つ」ということです。
H1タグは「その記事を最も表す内容」を付けるのが基本ルールです。
つまり、1つの記事内にH1タグが複数存在すると、検索エンジンはそのページを正確に把握できなくなります。
多くのサイトでは、記事タイトルがH1になっていることが多いです。
見出しタグの中で最も重要度の高いH1タグが記事のタイトルということは、タイトルの付け方もH1タグと同じくらい重要ということですね!(タイトルの付け方は以下の記事をご参考にしてください。)
ちなみに、H2タグ〜H6タグに関しては、「◯つまで」といった決まりはありません。
記事構成に必要な分を使うようにしましょう。
Hタグは順番に使う
2つ目は、「Hタグは順番に使う」ということです。言い換えると、「見出しタグは数字の若い順から綺麗に使いましょう。」ということです。
具体的には、以下のような見出しタグの使い方です。
- H1タグが無く、H5タグのみで記事が構成されている
- H4タグの下層にH2タグがある
- 記事構成的に同列の見出しなのに、Hタグが階層分けされている…etc
見出しをチェックして「ん?なんだコレ?」と違和感を感じた場合は注意が必要です!
冷静に記事構成を見直してみましょう。
ただし。
見出しタグを不規則に使うことで順位が下がったりペナルティを課せられるという直接的な影響はありません。
とはいえ、読者さんが記事を見た時に違和感を感じてしまうので、離脱率や滞在時間に影響する可能性があります。
よって、Hタグは数字の若い順番からキレイに使うようにしましょう。
(参考YouTubeEnglish Google Webmaster Central office-hours hangout)
スポンサーリンク
内容を簡潔に
3つ目は、「見出しの内容は簡潔にする」ということです。
読者さんが見やすい記事を作るためにも、見出しタグは不自然に長くせず、その章の内容を簡潔に伝えるようにしましょう。
とはいえ、「簡潔な見出し」の定義はないので、具体的に「こうした方が良い」ということは言及できません。スミマセン…。
「Hタグは順番に使う」の章と同じですが、記事が完成した後に自分で見直して、変な違和感を感じないかをチェックしましょう!
見出しはなるべくテキストで
最後は「見出しタグはなるべくテキストにする」ということです。
見出しタグは画像に対しても付けることができ、その場合はAltに見出しテキストを設定するのですが、これをすると少し困ったことが起きます。
そもそもAltタグとは、その画像の内容を簡潔に表すテキストを設定するのがセオリーです。(参考画像にするSEO対策まとめ【ファイル名・Alt・キャプション・データサイズを最適化】)
そのAltタグに見出しテキストを設定すると、Altが適切に設定されていない状態になる可能性があります。
ですので、画像に見出しタグを設定するのは、機能としては可能ですが、Altが適切に使われなくなるのでオススメしません。
見出しテキストと画像のAlt内容が一致している場合は、画像に見出しタグを設定してもOKです!
【具体例で解説】SEOに強い見出しタグ
ここからは、SEOで評価される見出しタグ(Hタグ)の書き方についてご紹介します。
前章でご紹介した基本的な使い方と合わせて適切な見出しタグを付けることができるようになると、読者さんにもSEOにも良い記事構成になります。
大切なのは、SEOと読者さんの両方にとって適切な見出しタグを書くことです!
キーワードをH1・H2タグに含ませる
SEOを意識した見出しタグの使い方は、「H1・H2タグにキーワードを含ませる」これだけです。
ただし、これだけを追求してしまうと、読者さんが見た時に不自然な見出しになるので注意が必要です。
具体例を2つ用意しましたので掘り下げていきます。
スポンサーリンク
グルメ記事の場合
1つ目の例は、カフェやレストランといったお店を紹介するグルメ記事です。
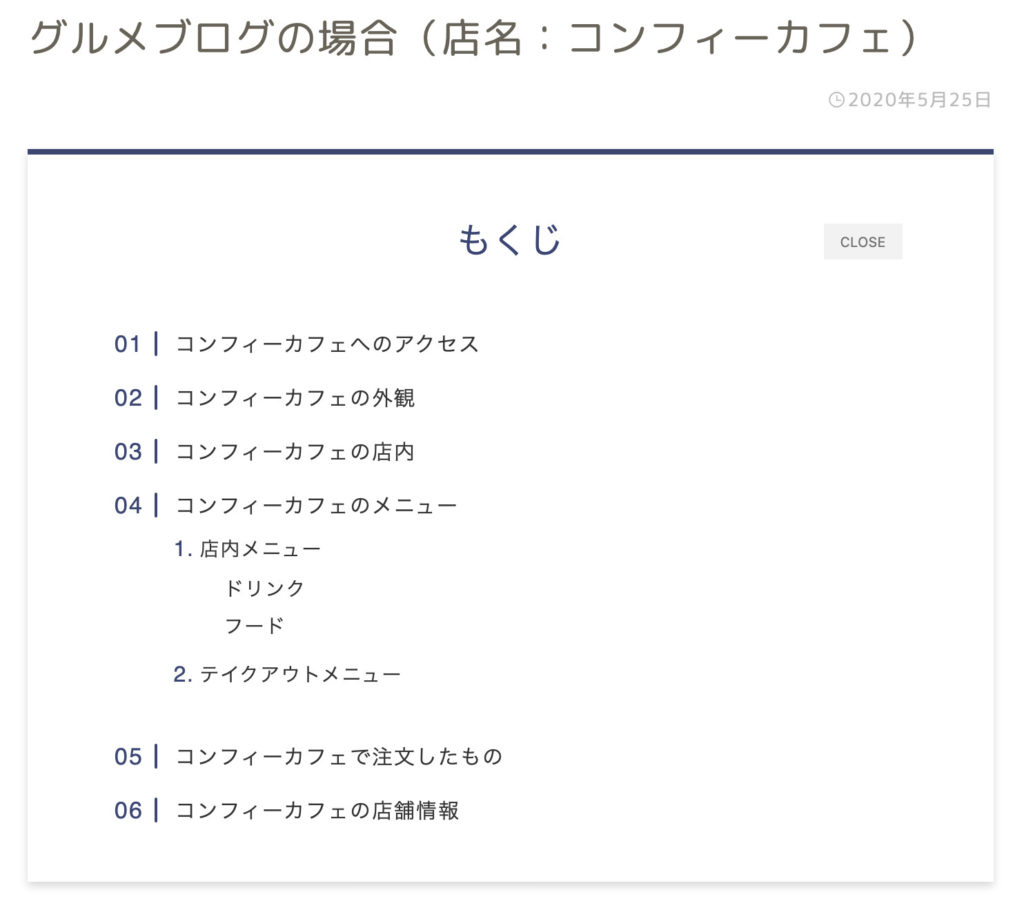
今回は「コンフィーカフェ」という架空のお店の紹介記事の見出しを作成してみました↓

一見すると問題なさそうですが、これはあまり良くありません。
理由は、キーワード(コンフィーカフェ)を不自然に詰めすぎだからです。
(ジャンル関係なく)このような見出しを作っている方をよく見かけますが、読者さんを完全に置き去りにしてしまっているのでオススメしません。
読者さんからすると、「しつこい」と思われます。ご注意ください。
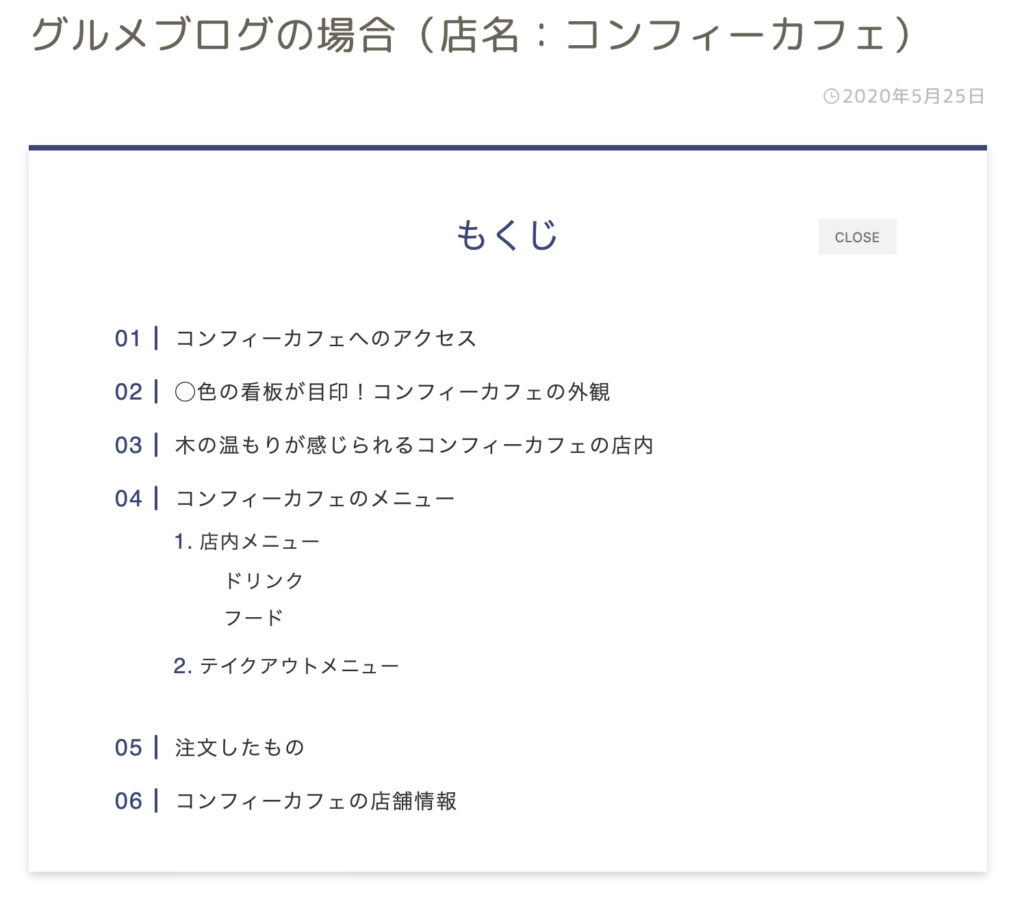
今回の例では、以下のような見出しが好ましいと思います↓

- 見出しは簡潔にしつつ、読者さんがみたくなるようなフレーズを加えた。
- キーワードは無理に入れず、自然に含ませられる部分だけにした。
読者さんとSEOの両方を意識すると、このような見出しがオススメです。ご参考にしてください。
スポンサーリンク
レビュー記事の場合
2つ目は、新製品のカメラのレビュー記事で解説します。
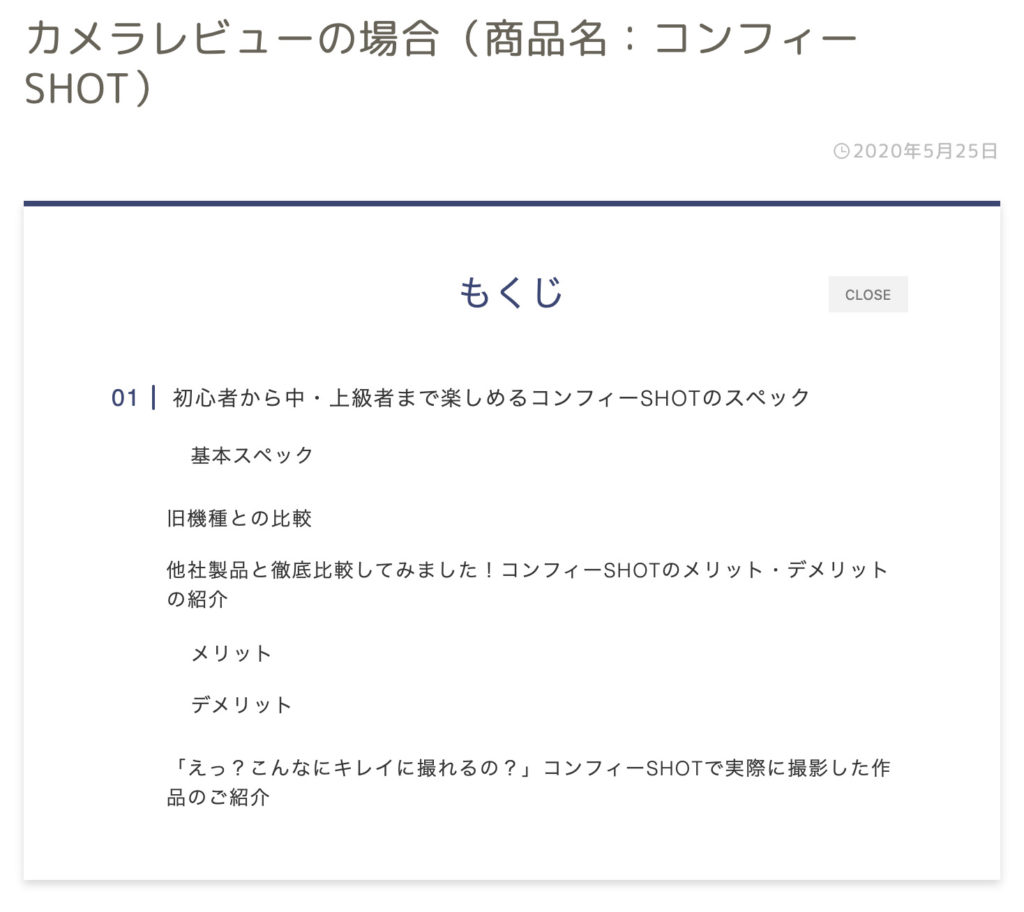
こちらは、「コンフィーSHOT」という架空のカメラのレビュー記事という設定で見出しを作ってみました↓

この見出しは、キーワードは自然に入れられていますが、はっきり言うとダメダメな例です。
- 見出しテキストが長すぎる
- Hタグをうまく使えていない(Hタグがバラバラに使われている)
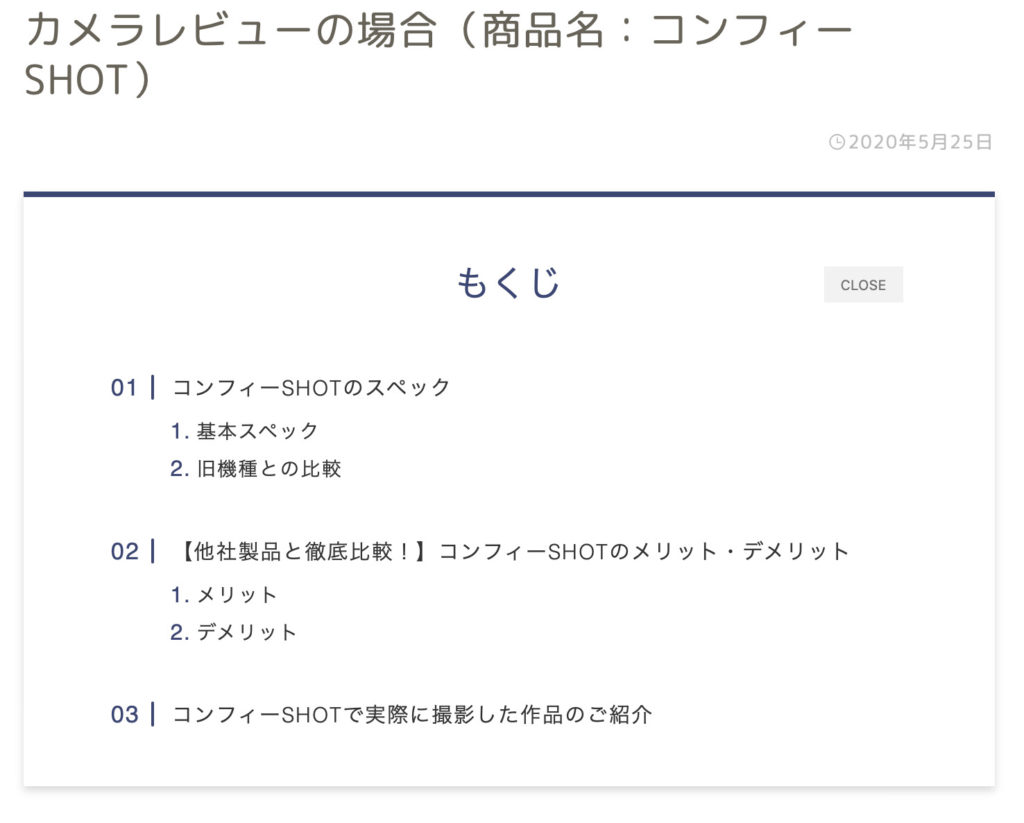
これを修正すると以下のようになります↓

- 見出しのテキストを簡潔にした。
- 見出しタグ(Hタグ)を数字の小さい順にきちんと使用した。(見出しの構成を整えた)
見出しを作った後、読者さんになった気持ちで見返すようにしましょう!
さいごに
見出しタグ(Hタグ)の基本的な使い方、読者さん・SEOにとって適切な見出しタグの使い方はご理解いただけましたか?
見出しタグを使わない記事は無いといっても過言では無いので、しっかりと身に着けるようにしてくださいね。