画像に対するSEO対策は、全部で以下の4つあります。
- ファイル名
- Alt
- キャプション
- データサイズ
これらを最適化することでユーザビリティがUPし、読者さんにとって有益な記事となり、グーグルからの評価が高まります。
データサイズに関しては圧縮するだけなので難易度ゼロとして、悩ましいのはファイル名・Alt・キャプションの3つの書き方。
ということで、本日はファイル名・Alt・キャプションの書き方を実例を交えながら解説します。(ファイル名とAltに関してはグーグルの実例があるので、それに沿って解説します。)
解釈によって変わるので、答えは1つだけでは無いです。
ですが、考え方は共通なのでぜひ覚えるようにしましょう!
グーグルが公式に発表している例をもとにしたファイル名・Alt・キャプションを書くときの考え方
まずはファイル名・Alt・キャプションの書き方のセオリーをさらっと解説
こんにちは、コンフィー(@ComfyDining)です。
大阪市内がメインのグルメブログ『コンフィーダイニング』を運営しつつ、そこで得たブログ運営の知識やノウハウを本サイト『コンフィーラボ』で発信しています。
まずは、ファイル名・Alt・キャプションの書き方を簡単におさらいします。
【ファイル名】
→その画像を簡潔に表す内容にする。(英語で)
【Alt】
→その画像を簡潔に表す内容にする。(日本語で)
【キャプション】
→その画像だけでは伝わらない内容を添える。(無くても可)
一言で表すとこれだけなのですが、いざ実践するとなると慣れるまでは難しいのかなあと思います。ということで、いくつか例を見ながら一緒に考えていきましょう。
それぞれの詳しい解説は、冒頭でご紹介した記事に書いていますので、そちらをご覧ください。
こちらからもご覧いただけます画像にするSEO対策まとめ【ファイル名・Alt・キャプション・データサイズを最適化】
(グーグルの実例)犬の写真のファイル名・Alt・キャプションの書き方

まずは、こちらの写真について考えていきましょう。この例はグーグルの公式解説としても使われています。(以下のユーチューブの内容です。)
※手書きの絵で解説されていたので、今回はそれに近しいお写真を使用しています。(グーグルではダルメシアンで例えていますが、写真がなかったのでその部分のみシーズーに変えています。)
- ファイル名:puppy.jpg
- Alt
- 良い例:子犬
- 最も良い例:投げたものを取ってくるシーズーの子犬
こちらのグーグル公式の見解を先ほどの考え方で整理すると以下のようになります。
- ファイル名:puppy.jpg←その画像を簡潔に表している。(英語で)
- 〈Alt〉
- 良い例:子犬←その画像を簡潔に表している。(日本語で)
- 最も良い例:投げたものを取ってくるシーズーの子犬←その画像を簡潔に表している。(日本語で)
先ほどの考え方をクリアしていますね。
そりゃそうでしょ。笑
Altに関しては、【良い例】と【最も良い例】の2種類が発表されていますが、この2つは以下のように解釈すると良いと思います。
- Altの良い例→ファイル名を日本語に訳す。
- Altの最も良い例→少し情報量を多くしながらも簡潔に画像を表す。
このユーチューブでは、キャプションの書き方についての見解はありませんでした。おそらくですが、キャプションの書き方は記事の内容・流れによって変わるので大体が正解になるからだと思われます。
流れとしては、まずファイル名とAltを考えて、最後に記事の内容に合わせたキャプションを書くのが良いです。
これをベースに、他の例題を3つ考えていきましょう。
スポンサーリンク
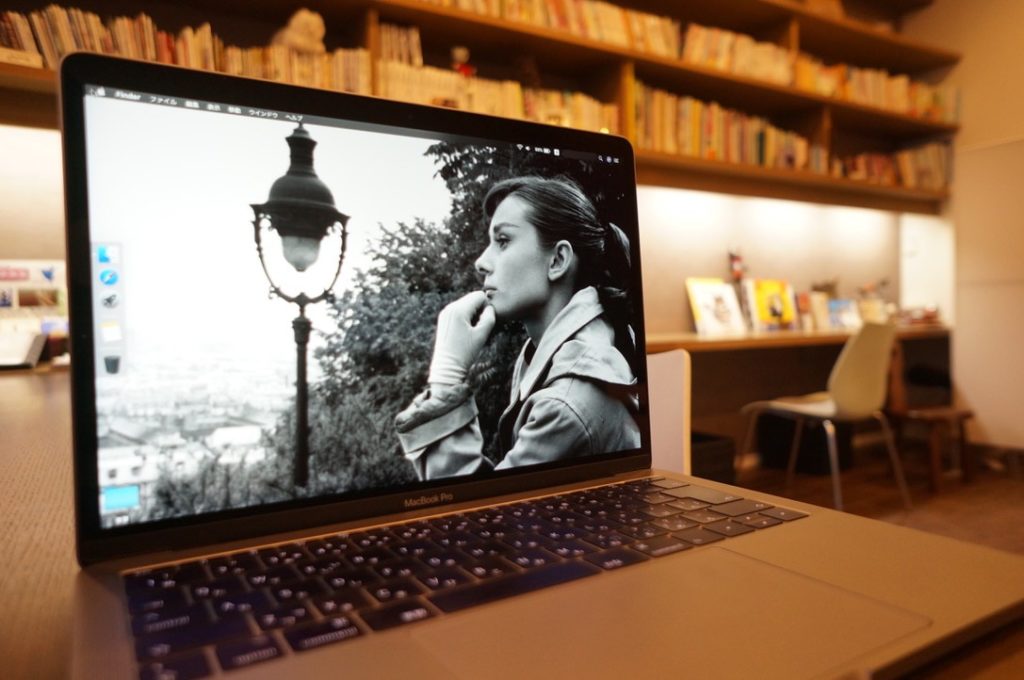
(例1)パソコンの写真のファイル名・Alt・キャプションの書き方

それでは、こちらのノートパソコンのファイル名・Alt・キャプションを考えてみましょう。
考えられる正解例はこんな感じです。
ファイル名とAltの正解例
- ファイル名:laptop.jpg
- Alt
- 良い例:ノートパソコン
- 最も良い例:デスク上にあるマックブックプロ
- ファイル名:macbook-pro.jpg
- Alt
- 良い例:マックブックプロ
- 最も良い例:オードリー・ペプバーンが壁紙のマックブックプロ13インチ
キャプションの正解例
キャプションは記事の内容・流れに沿って考えます。(必要ない場合は無くてもオッケーです。)
今回は記事の内容を2パターン想定して考えます。
記事の内容:MacBook Proのレビュー記事の場合
キャプション:インターフェースは、左側にUSB-Cが2つ、右側にイヤホンジャックがあります。
や
キャプション:旧モデルと比較するとRAMとCPUの性能がアップしました。
などが好ましいと思われます。
記事の内容:写真撮影のテクニックレクチャーで、MacBook Proを被写体として使っている場合。
キャプション:右側から撮影すると、背景がイマイチだったので左側から撮影しました。
や
キャプション:シャッタースピード◯/◯◯秒、ISO◯◯、F◯.◯
などが好ましいと思われます。
スポンサーリンク
(例2)コレクションカードのファイル名・Alt・キャプションの書き方

次は、こちらのカードのファイル名・Alt・キャプションを考えてみましょう。
ちなみにこのカードは大阪メトロが主催した純喫茶巡りのイベントで配られたもので、お店のロゴがプリントされています。
先ほどと同じように考えていきます。
ファイル名とAltの正解例
- ファイル名:cards.jpg
- Alt
- 良い例:カード
- 最も良い例:純喫茶のロゴが入ったカード
- ファイル名:correction.jpg
- Alt
- 良い例:コレクション
- 最も良い例:机に並べられた純喫茶のロゴが入ったコレクションカード
キャプションの正解例
何度もお伝えしますが、キャプションは記事の内容・流れによってどれもが正解になります。
それを念頭に、記事の内容を想定して考えてみます。(今回の記事想定は1つにします。)
記事の内容:純喫茶巡りの思い出を書く場合
キャプション:すべてのカードを集めるのにおよそ3万円かかりました。
や
キャプション:有給を駆使して4日間ですべてのカードを集めました。
などが好ましいと思われます。
スポンサーリンク
(例3)通天閣の写真のファイル名・Alt・キャプションの書き方

最後は、「大阪と言えば!」というくらい有名な通天閣で考えてみましょう。
ファイル名とAltの正解例
- ファイル名:tsutenkaku.jpg
- Alt
- 良い例:通天閣
- 最も良い例:ライトアップされた通天閣
- ファイル名:attractions.jpg
- Alt
- 良い例:観光名所
- 最も良い例:大阪を代表する観光名所の新世界
キャプションの正解例
記事の内容:大阪観光に関しての記事で通天閣を紹介する場合
キャプション:通天閣の上は展望台になっており、は大人は800円・5歳以上〜中学生は400円で入場することができます。
や
キャプション:通天閣の営業時間は9:00~21:00。日没後の夜景もおすすめです!
などが好ましいと思われます。
記事の内容:大阪の豆知識を書く記事で、通天閣を紹介する場合
キャプション:通天閣のてっぺんの2色のイルミネーションは、明日の天気を表しています。(写真で言うと、明日は晴れのち曇りです。)
や
キャプション:この通天閣、実は2代目なんです。(初代は太平洋戦争の影響で取り壊されました。)
などが好ましいと思われます。
さいごに
ファイル名・Alt・キャプションを書く時の考え方はご理解いただけましたでしょうか?
解釈の違いによってそれぞれの書き方に違いが生まれますが、考え方は変わらないのでぜひ覚えておいてください。
大切なので、改めて以下にまとめておきます。
【ファイル名】
→その画像を簡潔に表す内容にする。(英語で)
【Alt】
→その画像を簡潔に表す内容にする。(日本語で)
【キャプション】
→その画像だけでは伝わらない内容を添える。(無くても可)
画像に対してのSEO対策は有名なブロガーさんでも疎かにしている方が多い印象なので、しっかり理解して違いを生み出しましょう。
ちなみに、アンカーテキストの書き方も意外にちゃんとされてない方が多い気がするので、合わせて理解するようにしてください。
アンカーテキストを最適化!SEO対策で効果があるのはこの書き方です。
それでは。